Digital Crazy Hours and Minutes
ポイント- 数字が順番に並んでないのにちゃんと動くデジタル時計
- 1分の桁と10分の桁の円盤は歯車が常時噛み合い、連動して回転する
- 電源ONで時刻が表示されるようにWiFi接続に加え、原点復帰機構を搭載
- 殆どの部分が透けたスケルトンデザイン、サポートなしでプリント可能
コンセプト
高級腕時計フランクミューラーを代表するメカニズムにCrazy Hoursがある。普通は1から12まで順に並んでいる時刻表示がバラバラになっており(実はランダムでなく法則性があるが)、分針が1周すると時針が次の時刻のところへジャンプするようになっている。これはこれで面白い機構だし、なにより見た目が面白いので作ってみたいが、しかしそのままマネするだけでは芸がない。そこで、デジタル時計として「クレイジーアワーズ」的なものを作ってみることにした。

回転角を正確に制御できるステッピングモーターを使えば、針であれ円盤であれ自由自在に動かすことができるが、そうやって作ってしまうのも面白くない。そこで、数字が「必然的に」順不同となるメカニズムを考えた。この時計は内側から順に10分・1分・時間を表示するための円盤となっているが、このうち10分と1分の円盤を歯車で完全に連動させて、常に同時に動くようにした。
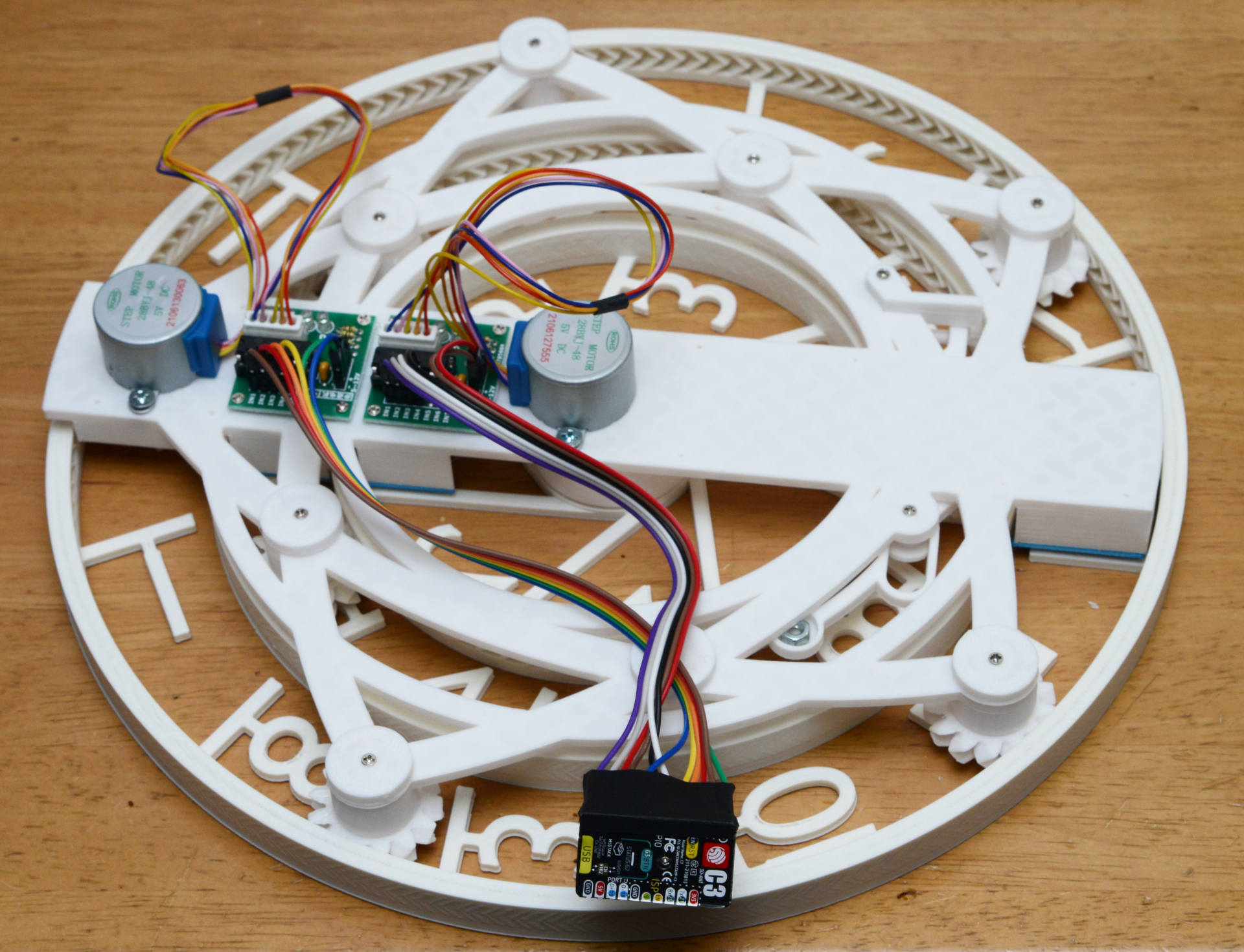
液晶やLEDを用いず機械的に各桁を表示するデジタル時計の場合、普通は1分の桁が0から9まで変化する間は10分の桁はじっと止まっていなければならない。ちょっと古い自動車の走行距離計なんかもそういう仕組みになっていて、これにはカウンタ式間欠歯車という機構が用いられている。しかしこの方法では数字は順番に並べなければならない。それに対してこの時計では、毎分ごとに中央の10分の桁が1周し、それに応じて1分の桁の数字が変わるようになっている。10分の桁は(09分から10分への繰り上がりがある時を除き)ぴったり1周するので、結果的には10分の桁の値は変化せずに済むわけである。なお、時間は別のモーターで独立に動かしているので、モーターは上の写真のように2個使用している。

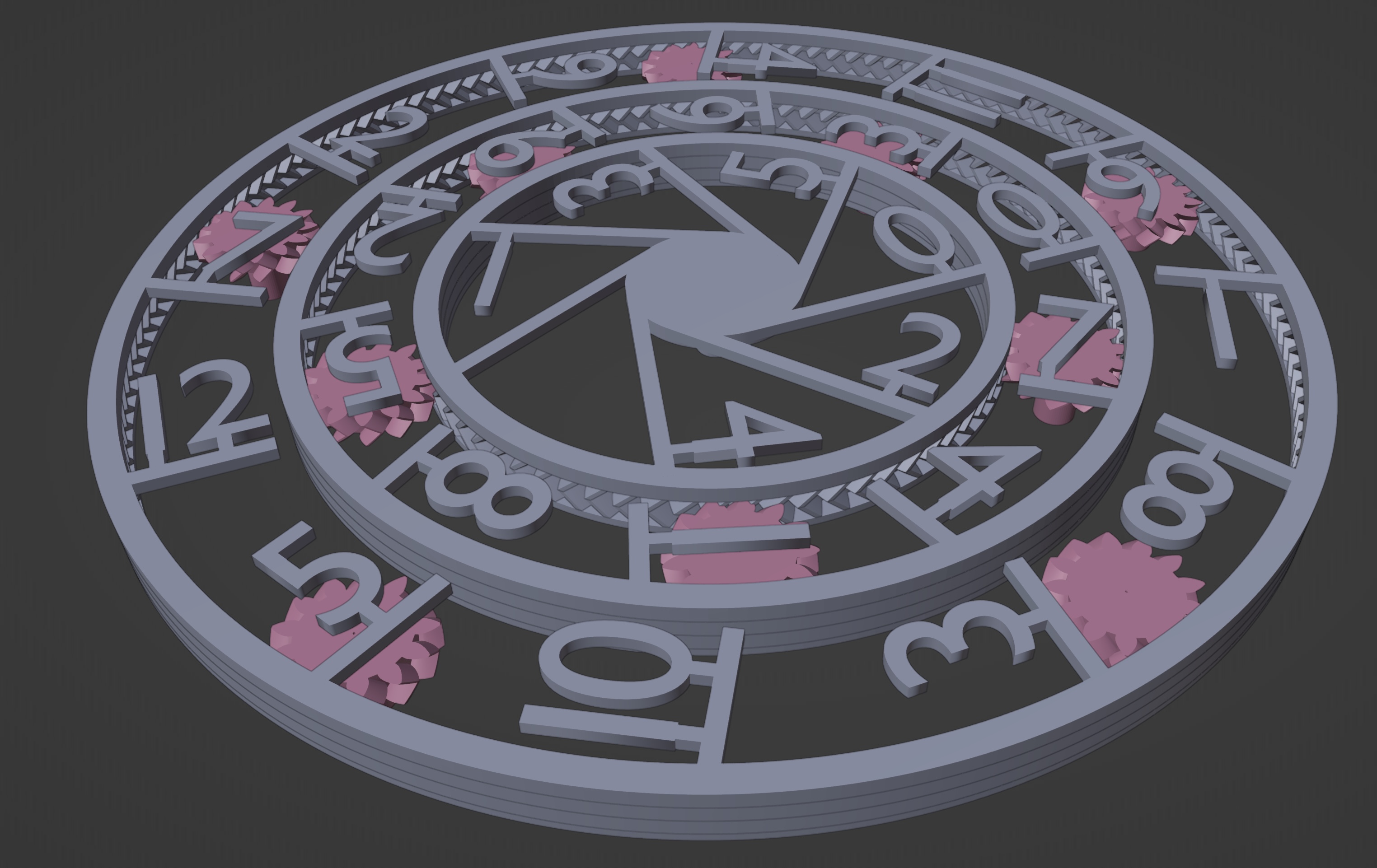
2つの円盤を連動させつつ00分〜59分までを表示するには、円盤上に並べる数字の数に工夫が必要となる。10の桁に0〜5までの6個,1の桁に0〜9の10個を並べるとうまくいかない。というのは、6と10の最小公倍数が30なので、10の位の円盤が5周、1の位の円盤が3周(つまり、ともに数字30個分)回転すると、もとの00に戻ってしまうのである。円盤に順に数字を並べた場合で言うと、00や11などの偶数同士、奇数同士の組み合わせしか表示できず、01や12などの偶数と奇数の組み合わせは表示できないことになる。2つの桁の間ですべての組み合わせを表示するためには、配置する数字の数(=ギア比)が「互いに素」でなければならない。この時計では10の位(中央の円盤)に1つ足して7個とし、7:10で70種類の数が表示できるようになっている。外側(1の位)に1つ足して6:11でも作ることはできるが、円盤と数字の大きさのバランスから7:10のほうが美しく構成できることや、プログラムの変更で"01"の代わりに " 1" のように先行する0を空白に置き換えることもできるため、7:10とした。



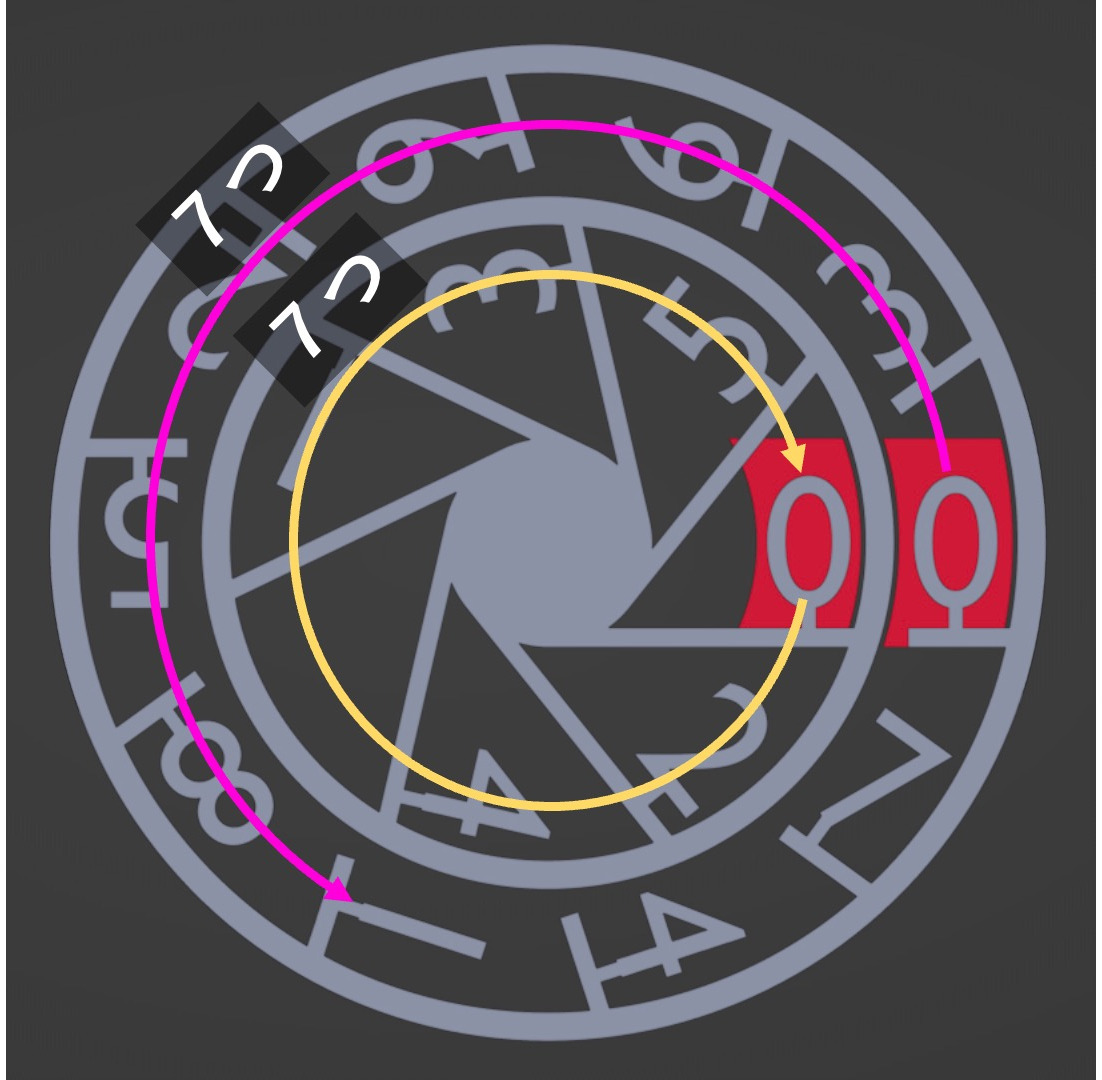
このような仕組みで円盤を連動させたままぐるぐる回せば、いつかは00〜59までの任意の数字を表示できる。しかしそれでは時計としては成立しない。すべての数を一巡するには中央の円盤が10周する必要があるが、用いているステッピングモーターが1周に4秒を要するため、最大で40秒近く回転することになってしまう。時計は1分ごとに次の時刻を表示するため、これでは使い物にならない。そこで数字の並び方を最適化する。上図左に示すように、通常時(繰り上がりがないとき)は中央の円盤を1周させると次の数字に進むようにする(繰り上がりがないときは中央の円盤=10の位の数字は変わってはいけないため、かならず1周は回す必要がある)。1周で数字7個分の回転となるため、そのとき外側の円盤=1の位は7/10周回ることになる。そこで、"0"から7つ進んだマスに"1"を置く。同様に、次の "2" は、"1"から7つ進んだ場所にする(上図中央)。これを繰り返すと0〜9を重複なく円盤上に配置することが出来る(前述したように、ギア比が6:10のときは"4"のつぎに"5"を置こうとすると、それが"0"にかぶってしまう)。これにより繰り上がりのないときは約4秒で次の時刻の表示が完了する。
"09"から"10"への繰り上がりのときはどうか。1の位は"9"から"0"に変化するので、同様に反時計回りに"9"から"0"までのマス目の数を数えると7つになる。しかし、7つ分(7/10周)この円盤を回すと、中央の円盤はちょうど1周することになり、また"00"に戻ってしまう。これを避けるために逆回転を用いる。上図右のように、これまでとは逆向き(時計回り)に"9"から"0"への数を数えると3になる。そこで、繰り上がりのあるときは3マス分だけ逆回転させる。そのとき10の位が"0"から"1"に変化するように、反時計回りに3マス進んだところに"1"を配置する。つまり、10の位(中央の円盤)では反時計回りに3マスごとに"0", "1", "2", と並べていけば良い。またこれにより、繰り上がりのときは3/7回転しかしないので、時間の更新は通常時よりも短時間で済むことになる。
例外は"59"から"00"に戻るときである。同じ操作をすると "59" の次は空白部分の " 0" になってしまう。なので中央の円盤を逆回転させて "00" までリセットする。これには2回転弱(13コマぶん)逆回転させれば良いが、これは説明が難しいので省略する。結果的にすべての時刻の更新が2周以内、平均すると1周未満で終了することになり、時計として成立するものとなる。
設計

10の位と1の位のギア比を7:10とするために、それぞれの歯車の端数を70と100とし、それらの歯車の間には遊星歯車のように5個の歯車を等間隔に並べた。中央の円盤(10の位)は直接ステッピングモーターの軸に取り付けられるが、その他の円盤に回転軸を設けると厚みが増し、また後述するリセット機構も設置が難しくなるので、ほかのリングはこれらの歯車で保持できるようにした。通常のストレートカットの歯車では円盤が脱落してしまうので、それを避けるためにヘリンボーンギア(山歯歯車)を用いた。ヘリンボーンギアは軸方向のずれを防ぐことができるだけでなく、動作がズムーズになるという利点がある。金属加工等では造形の難しさからコストアップになる形状であるが、3Dプリンタではコストに変化はない。最外周の時間のリングは他とは独立なので、同じ形状の歯車で保持することだけを考え、文字幅などから140歯の歯車となっており、これは右端の小歯車を回すことで動かされる。
文字を見やすくするためには文字と背景に別の色を付けなければならないが、安価な3Dプリンタでは1つのマテリアルしか使えないため、スケルトン構造にして背景との間にコントラストをつけることにした。また、文字盤の高さに段差がなくツライチとなるようになっている。前述のようにヘリンボーンギアを使って中心軸がない構造としていることで容易に段差をなくすことができ、それらを支える遊星歯車も最低限のフレームで支えるようにした。オーバーハング部分がないので、すべてサポート無しで容易に出力できる。

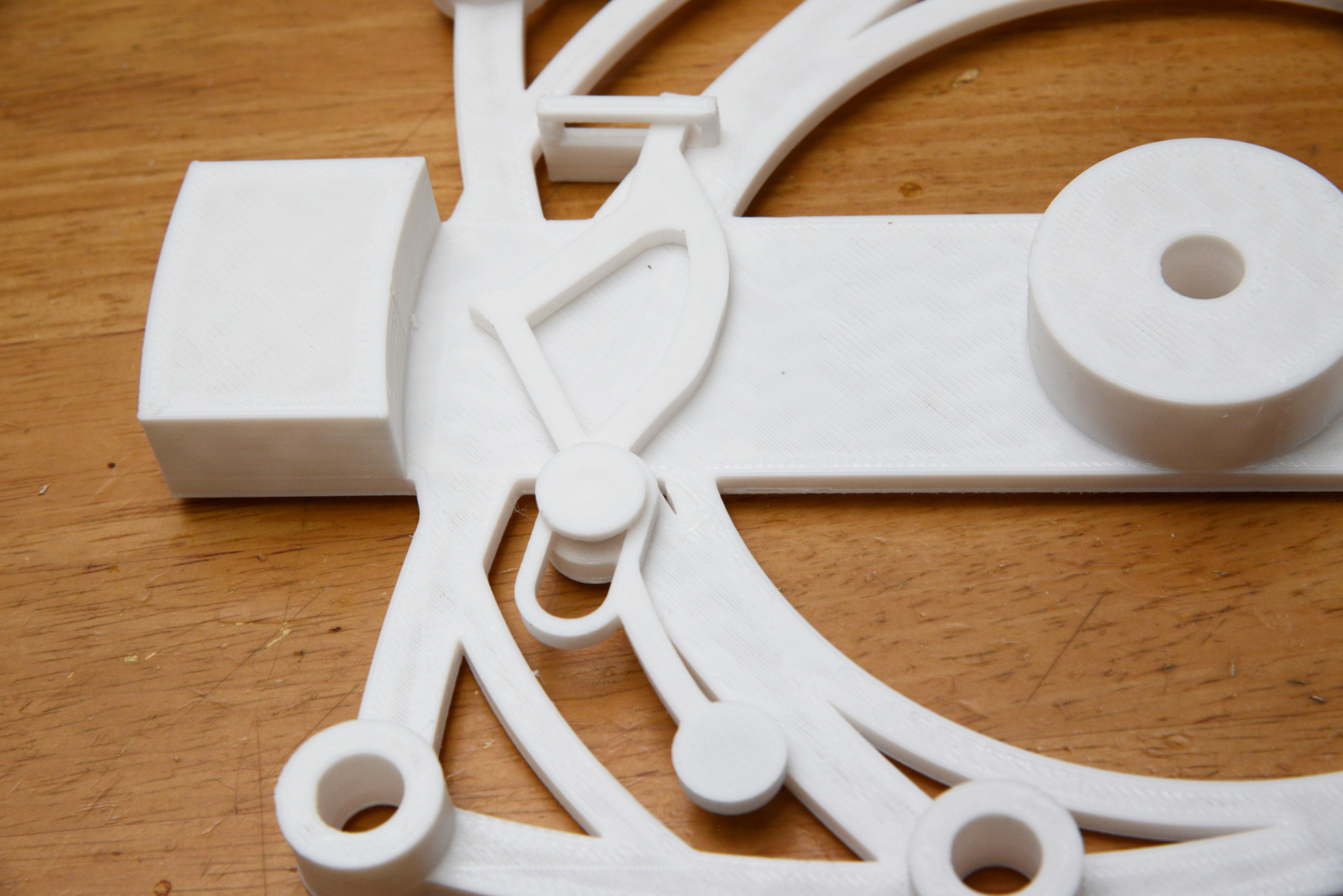
この時計は手動で時刻合わせ(位置合わせ)することが難しいので、時計に電源が投入されると自動的に初期化される仕組みが必要となる。ステッピングモーターは回転角を正確に制御できるが、円盤の現在位置を知ることが出来ないので、なんらかの方法でそれを知る必要がある。通常はなんらかのセンサを用いるが、それはコストアップになるし、作り手の幅を狭めてしまう。そこで従来も回転式デジタル時計や2針式デジタル時計で用いたように、機械的に回転を止める機構を使うことにした。ステッピングモーターは回転を止めても過大な電流が流れないし(停止状態で通電しているのと同じ状態)、モーターのトルクも小さいので問題はない。ただし分の円盤はそれぞれ何周も回転するし、順方向に"00"を超えることも多いので、逆回転で"00"に差し掛かったときだけ動きを止める機構を設計した。動作を説明するのは難しいので動画を見て欲しいが、フックの自重を用いて軽く動作する仕組みとなっている。
見た目にクレイジーなだけでなく、動作時もそれぞれの円盤がめいめいの方向・速度で回転する面白さもある。そのわりに時刻そのものは見やすいという評も得た。例によって3DデータとプログラムはThingiverseやInstractablesで公開している。